You can get around the file restriction by changing the .xml file extension to something else, like .txt. That way you can upload the process and I can grab it and change the extension back. Admittedly it is a cumbersome workaround.
As for the issue, you're specifying a column width for your table's fields, which is fine. Forms is setting the select boxes inside those columns to a percentage of the column's width, by default. This is not intended behavior and it's something we'll look at fixing.
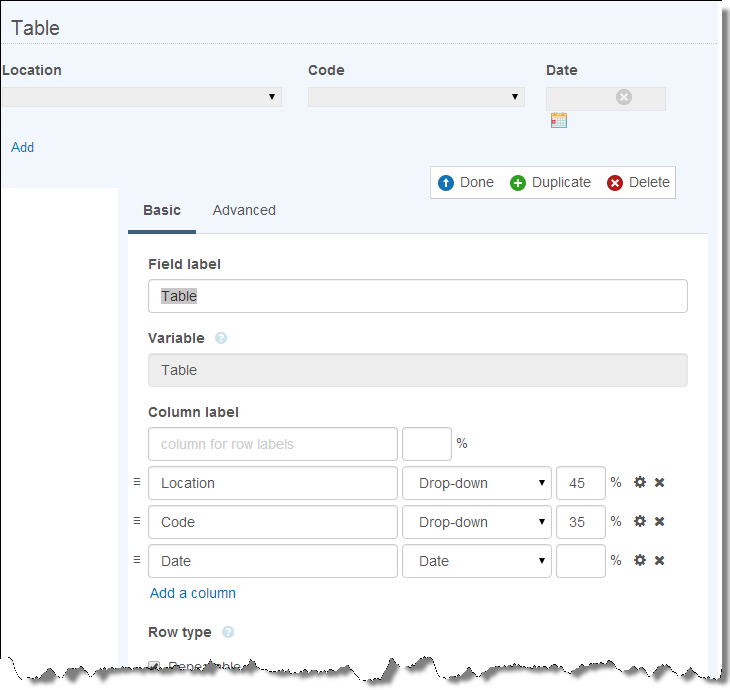
The first step is setting column widths that will accommodate the options in your drop-downs, which you've done. In my testing, I assigned the first two columns 45% and 35% width, leaving the date column unassigned.

Then you can override the CSS rules causing your drop-down widths to be narrower than you wanted.
.touch .cf-table div.cf-field, .cf-table div.cf-field {width:100% !important;}