
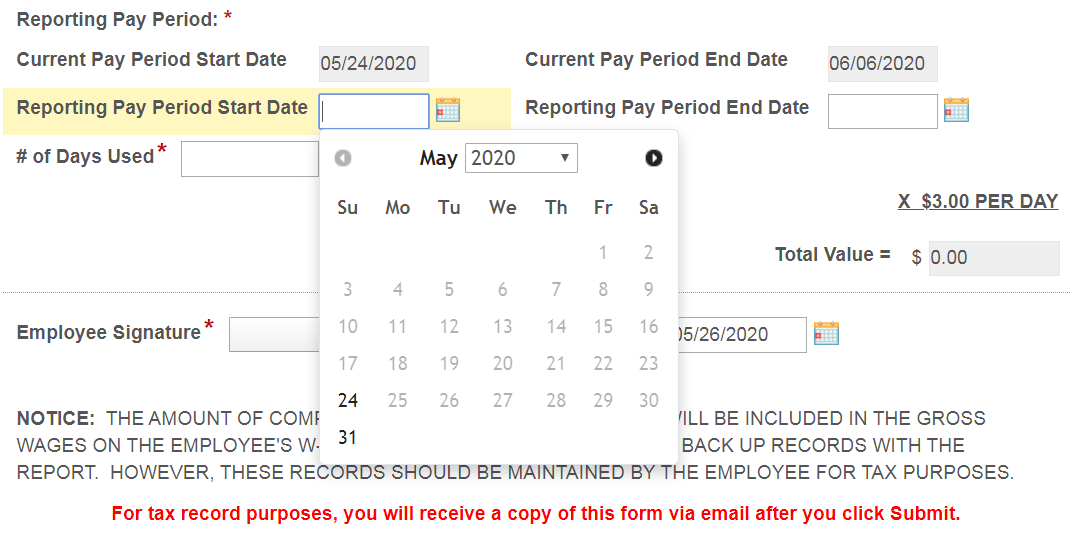
Using your code Steve Knowlton and some code I got from another post I am close to achieving what I want. However, I want to add two weeks to the minimum date. For example, in the image above it shows only the Sundays during the current pay period. I would like it to also show the two Sundays before the current pay period (i.e. May 10th and 17th). Below is the code I am currently using. Can someone tell me how to add 14 days to the code to make the two Sundays prior be enabled? Any help is greatly appreciated.
Current Pay Period Start Date (.periodBegin)
Current Pay Period End Date (.periodEnd)
Reporting Pay Period Start Date (.dateRange)
$(document).ready(function(){
function updateMinMaxDates () {
var minimum = $('.periodBegin input').val(); // get Pay Period Start Date
var maximum = $('.periodEnd input').val(); // get Pay Period End Date
var minSplit = [];
minSplit = minimum.split("/");
var newMin = (minSplit[2]+"-"+minSplit[0]+"-"+minSplit[1]);
var maxSplit = [];
maxSplit = maximum.split("/");
var newMax = (maxSplit[2]+"-"+maxSplit[0]+"-"+maxSplit[1]);
$('.dateRange input').attr('min',newMin); // disable dates before period start date
$('.dateRange input').attr('max',newMax); // disable dates after period end date
}
$('.periodBegin input').change(updateMinMaxDates);
// reset enabled date range when a row is added or removed
$('.dateRange').on('click',function(){
updateMinMaxDates();
});
function isCorrectDate(n) {
var t = n.getDay();
var d = n.getDate();
return (t==0);
}
function checkDate(n) {
return[isCorrectDate(n),""];
}
function checkField(input, inst) {
if ($(input).closest('li').hasClass('dateRange')) {
$(input).datepicker("option", {beforeShowDay: checkDate});
}
}
$.datepicker.setDefaults( {beforeShow: checkField} );
window.Parsley.addValidator('secondsat', {
validateString: function(value) {
return isCorrectDate(new Date(value));
},
messages: {
en: 'Not valid date.'
}
});
$('.dateRange input').attr('data-parsley-secondsat','');
});
![]()