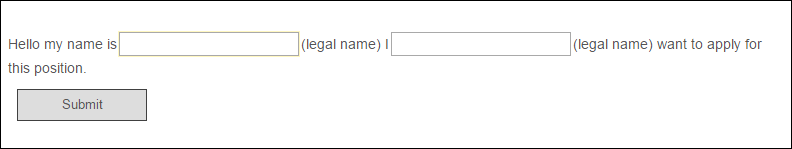
This is the best option I can come up with...
I think because of the way forms has individual elements for fields, it'll be hard to make it a true flow with the fields embedded within the paragraph. The way @████████ recommended gets the appearance down right, but as @████████ indicated, you'll lose the field controls without some Javascript to recreate them.
This way will allow you to use the built-in Single Line fields in forms, but it won't truly flow, I had to break the paragraph into four pieces.
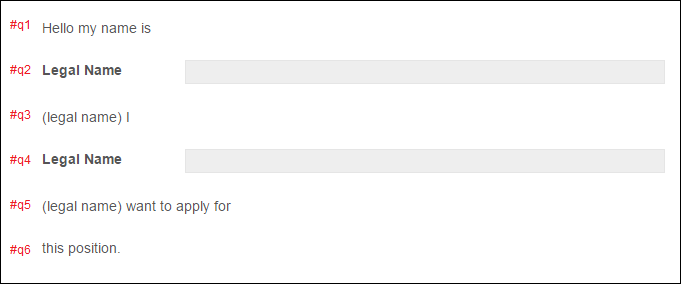
First, add the two Single Line fields (with Extra Large Width) and four Custom HTML fields with your text, like this:

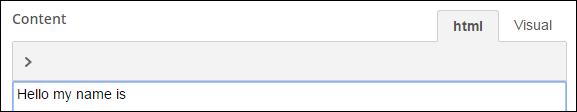
Be sure when you are doing the custom HTML fields that you enter the text on the HTML tab (as opposed to the Visual tab) without any HTML tags.
Then, enter this as your CSS for the form:
/*set all six fields to display in an inline-block*/
#q1, #q2, #q3, #q4, #q5, #q6 {display : inline-block;}
/*hide the labels to the left of the two single line fields*/
#q2 .cf-label, #q4 .cf-label {display : none;}
/*set the sizing of the two single line fields,
increase or decrease these values as desired*/
#Field2, #Field4 {width : 180px; min-width : 180px;}
/*minimize the padding around all of the fields*/
#q1, #q2, #q3, #q4, #q5, #q6 {padding : 1px;}
#q2 .cf-label, #q4 .cf-label {padding : 0px;}
#Field2, #Field4 {padding : 0px;}
And voila!