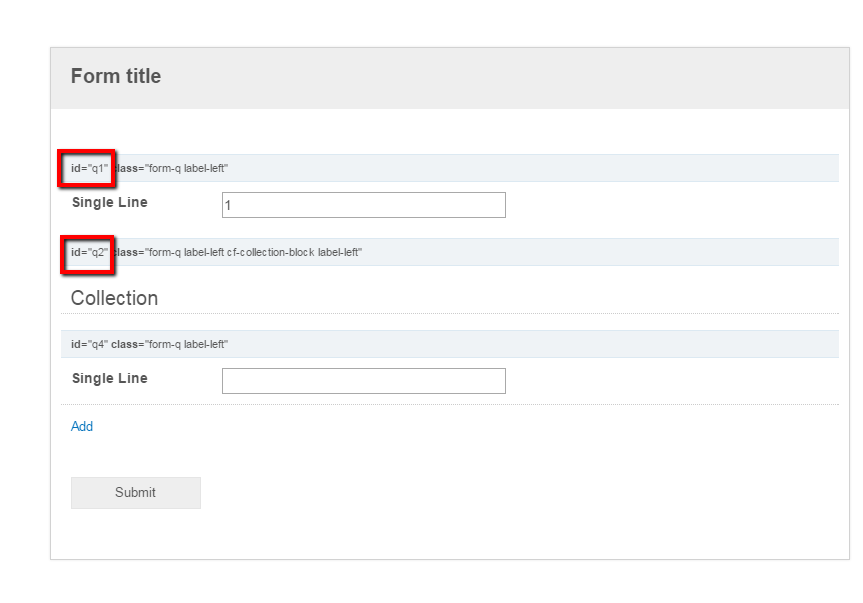
Hi, I use a single line field and a collection. If the single line have default value 4 , the collection have 4 repeats when load the form. If the single line has no value, it will change to the repeat count when load the form.

If you want to limit the repeat count to the allow range, please use the following JavaScript
$(document).ready(function () {
if($('#q1 input').val()=="")
{
updateSetCount();
}
else
{
setCollectionRepeat();
}
$('#q2').on('click', '.cf-collection-append', updateSetCount);
$('#q2 .cf-collection').on('click', '.cf-collection-delete', updateSetCount);
$('#q1').on('blur', 'input', setCollectionRepeat);
function updateSetCount() {
$('#q1 input').val($('#q2 li').length);
}
function setCollectionRepeat() {
var count=parseNumber($('#q1 input').val());
var current=$('#q2').find("li").length;
if(count>current)
{
for(var i=0;i<count-current;i++)
{
if($('#q2 .cf-collection-append').is(":hidden"))
{
updateSetCount();
return;
}
else
{
$('#q2 .cf-collection-append').trigger('click');
}
}
}
else {
for(var i=0;i<current-count;i++)
{
if($('#q2 .cf-collection .cf-collection-delete:last').is(":hidden"))
{
updateSetCount();
return;
}
else
{
$('#q2 .cf-collection .cf-collection-delete:last').trigger('click');
}
}
}
}
function parseNumber(n) {
var f = parseFloat(n); //Convert to float number.
return isNaN(f) ? 0 : f; //treat invalid input as 0;
}
});
If you don't want to limit the repeat count to the allow range, please use the following JavaScript
$(document).ready(function () {
if($('#q1 input').val()=="")
{
updateSetCount();
}
else
{
setCollectionRepeat();
}
$('#q2').on('click', '.cf-collection-append', updateSetCount);
$('#q2 .cf-collection').on('click', '.cf-collection-delete', updateSetCount);
$('#q1').on('blur', 'input', setCollectionRepeat);
function updateSetCount() {
$('#q1 input').val($('#q2 li').length);
}
function setCollectionRepeat() {
var count=parseNumber($('#q1 input').val());
var current=$('#q2').find("li").length;
if(count>current)
{
for(var i=0;i<count-current;i++)
{
$('#q2 .cf-collection-append').trigger('click');
}
}
else
{
for(var i=0;i<current-count;i++)
{
$('#q2 .cf-collection .cf-collection-delete:last').trigger('click');
}
}
}
function parseNumber(n) {
var f = parseFloat(n); //Convert to float number.
return isNaN(f) ? 0 : f; //treat invalid input as 0;
}
});