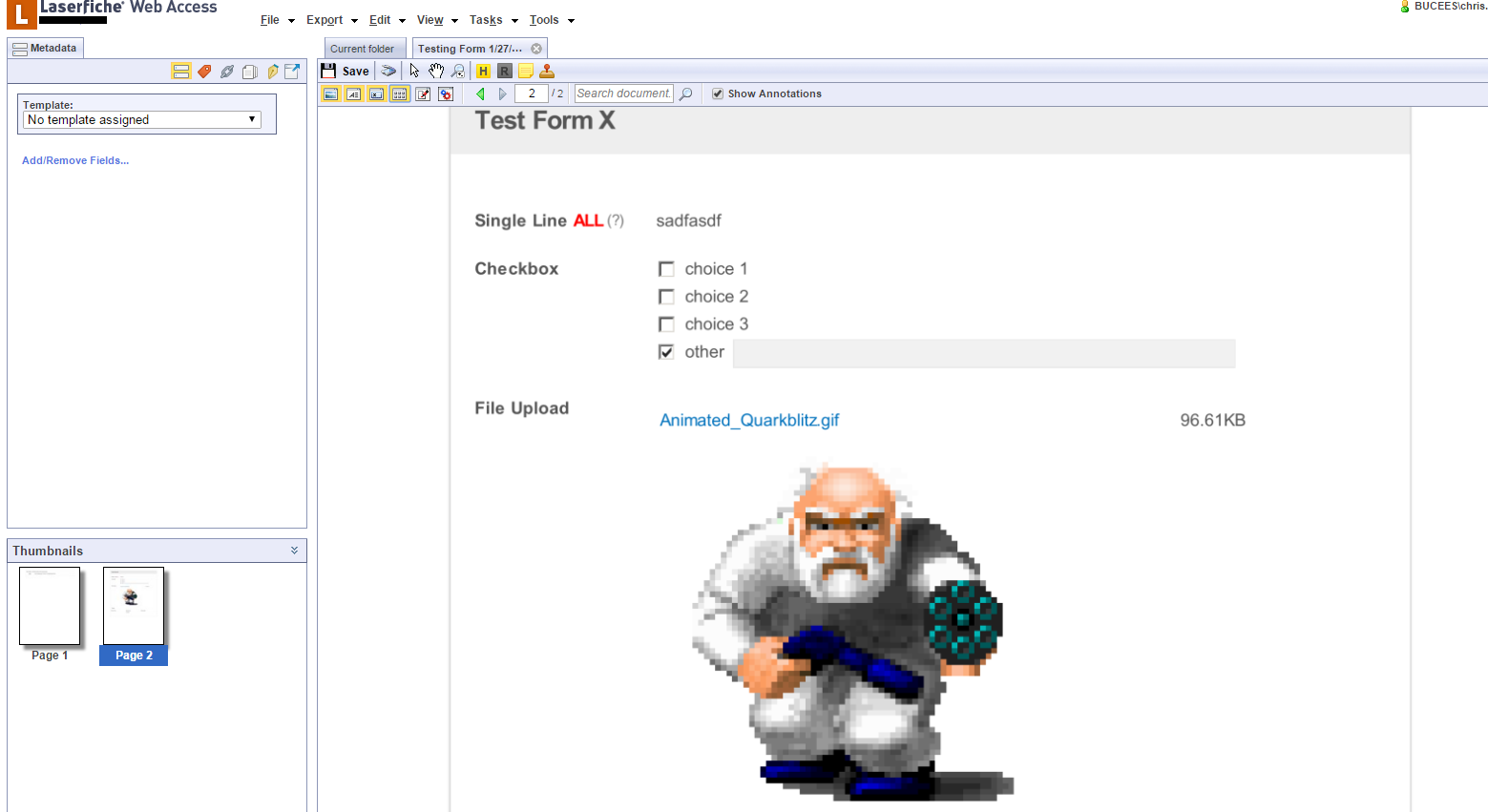
In the "Save to Repository" task there is a tab that will show up if you have a "file upload" control on the form. In here there are various options to save the attachment to the repository and link it to the parent. This works great for most purposes, but can be a bit cumbersome to navigate in Laserfiche. An alternative is to show the attachments in the form inline as shown below. (Only works with actual image types such as png,bmp,jpg, and gif. Theoretically, you could also make it work with pdf and word uploads, but will take a little more work.)

There are a few modifications you will need to do first though. First and foremost, add this script to your "CSS and Javascript" section (courtesy of Winfong Lee):
$(document).ready(function () {
var iml = ['jpg','jpeg','gif','png'];
$('.files tbody tr').each(function() {
if ($(this).find('a').length && $.inArray($(this).find('a').attr('title').match(/\.(\w{3,4})$/)[1],iml)>-1) {
var ims = $(this).find('a').attr('href'),
imr = $('<img style="width:300px;" />');
imr.attr('src',ims);
$('<tr><td colspan=3>'+imr.prop('outerHTML')+'</td></tr>').insertAfter($(this).find('a').closest('tr'));
}
});
});
This script will load any uploaded images on subsequent forms below the name as shown in the screenshot above. Now to get them to show up in the repository you will have to modify a specific js file in your Laserfiche installation directory. Open your file explorer and navigate to your Laserfiche Forms installation directory and navigate to the "js\form" folder (should be c:\program files\Laserfiche\Laserfiche Forms\Forms\js\form). Open the "printForm.js" file and paste the following code into it (make sure and make a copy of the file first):
$(function(){$(".cf-section-block>.collapsible.collapsed").each(function(){if(window.isPrintMode){$(this).next().show();$(this).toggleClass("collapsed");}});$.ConvertFieldsReadonly=function(){$(":input[name^=Field][type='text'],[type='number'],[type='email']").not(".calendar").each(function(){if(!shouldMakeReadOnly($(this)))
return;var fieldType=$(this).attr('type');var v=$('<div/>').text(fieldType=="number"?$(this).attr('data-val'):$(this).val()).html();var eid="id='"+$(this).attr('id')+"'"+" type='"+fieldType+"'";var cf=$(this).attr("currencyformat");if(cf){eid+="currencyformat='"+cf+"'";}
var link=v;if(!window.isPrintMode){link=LF.utils.GenerateLink(v);}
if(window.isPrintMode){$(this).parent().width($(this).parent().innerWidth());}
$(this).parent().css("word-wrap","break-word");var new1=$("<div class='ro' "+eid+" >"+link+"</div>");if(cf){new1.css("display","inline-block");}
else{setWidthPrintItem($(this)[0].className.split(/\s+/),new1);}
$(this).replaceWith(new1);});$(":input[name^=Field][type='text'].calendar").each(function(){if(!shouldMakeReadOnly($(this)))
return;var v=$('<div/>').text($(this).val()).html();if(window.isPrintMode){$(this).parent().width($(this).parent().innerWidth());}
$(this).parent().css("word-wrap","break-word");var new1=$("<span class='ro'>"+v+"</span>");$(this).replaceWith(new1);});$("textarea[name^=Field]").each(function(){if(!shouldMakeReadOnly($(this)))
return;var eid="id='"+$(this).attr('id')+"'"+" type='textarea'";var v=$(this).val();v=$('<div/>').text(v).html().replace(/\n/g,"<br>");var link=v;if(!window.isPrintMode){var link=LF.utils.GenerateLink(v);}
var new1=$("<div class='ro' style = 'word-wrap: break-word' "+eid+" >"+link+"</div>");setWidthPrintItem($(this)[0].className.split(/\s+/),new1);$(this).replaceWith(new1);});$("input[name^=Field][type='checkbox'],[type='radio']").each(function(){if(!shouldMakeReadOnly($(this)))
return;$(this).attr('disabled','disabled');});$("select").each(function(){if(!shouldMakeReadOnly($(this)))
return;var t=$(this).find("option:selected").text();if(window.isPrintMode){$(this).parent().width($(this).parent().innerWidth());}
$(this).parent().css("word-wrap","break-word");var eid="id='"+$(this).attr('id')+"'"+" type='select'";var new1=$("<div class='ro' "+eid+" >"+t+"</div>");setWidthPrintItem($(this)[0].className.split(/\s+/),new1);$(this).replaceWith(new1);});if($("input[name=IsLocked]").val()=="True")
{$(".ui-datepicker-trigger, .form-del-field, .form-add-field").remove();$('.form-dup-field, .form-del-field').addClass('disabled');}
function setWidthPrintItem(classes,newItem){$.each(classes,function(index,item){if(item==='cf-xlarge'||item==='cf-large'||item==='cf-medium'||item==='cf-small'){newItem.addClass(item);return false;}});};function shouldMakeReadOnly(ele){return($("input[name=IsLocked]").val()=="True"&&!LF.isLessThenIE8);};}});
Now save it and try submitting a form. You can control the size of the images by modifying the width attribute of the img element. It is set to 300px by default.