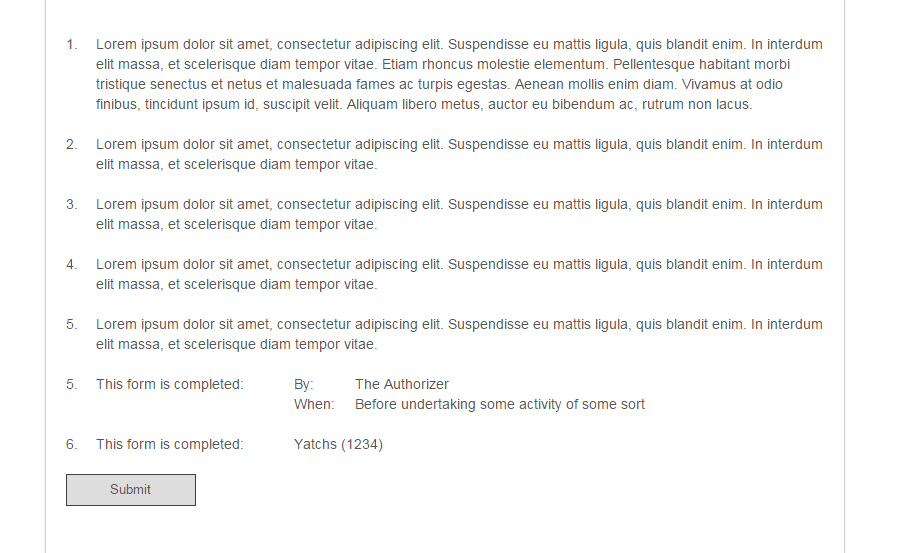
No problem, and I see what you're trying to do now! I think the best way might be to use a table format if you want to use HTML. I've quickly modified a snippet that I've used before, which I've pasted below along with a screenshot of it's result:
<table>
<tbody>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">1.</span></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu mattis ligula, quis blandit enim. In interdum elit massa, et scelerisque diam tempor vitae. Etiam rhoncus molestie elementum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean mollis enim diam. Vivamus at odio finibus, tincidunt ipsum id, suscipit velit. Aliquam libero metus, auctor eu bibendum ac, rutrum non lacus.<br><br></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">2.</span></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu mattis ligula, quis blandit enim. In interdum elit massa, et scelerisque diam tempor vitae.<br><br></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">3.</span></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu mattis ligula, quis blandit enim. In interdum elit massa, et scelerisque diam tempor vitae.<br><br></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">4.</span></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu mattis ligula, quis blandit enim. In interdum elit massa, et scelerisque diam tempor vitae.<br><br></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">5.</span></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu mattis ligula, quis blandit enim. In interdum elit massa, et scelerisque diam tempor vitae.<br><br></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;">5.</span></td>
<td><table><tbody><tr><td>This form is completed:</td><td style="padding-left:50px;">By:</td><td style="padding-left:20px;">The Authorizer</td></tr><tr><td></td><td style="padding-left:50px;">When:</td><td style="padding-left:20px;">Before undertaking some activity of some sort</td></tr></tbody></table></td>
</tr>
<tr>
<td style="padding-right:30px;position:relative;"><span style="position:absolute;top:0;"><br>6.</span></td>
<td><table><tbody><tr><td><br>This form is completed:</td><td style="padding-left:50px;"><br>Yatchs (1234)</td></tr></tbody></table></td>
</tr>
</tbody>
</table>

Might not look the prettiest piece of code but it gets the job done 