Here is a proof of concept that you should be able to adapt to your form.
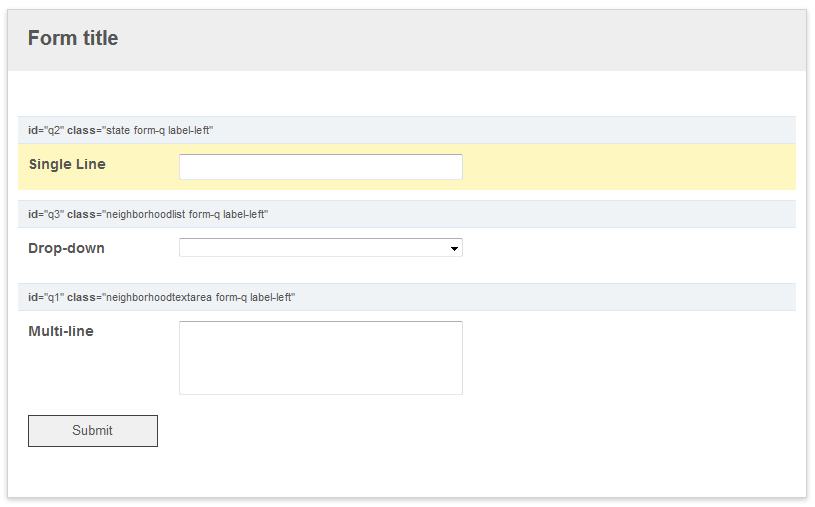
I have configured a form with a single line field (input), a drop down list (select), and a multiline field (textarea). My input uses the CSS class "state". My textarea uses the CSS class "neighborhoodtextarea". My drop down list has the id Field3. I've configured a lookup so that whatever I enter in as the state, it will populate the drop down with the various neighborhoods that are in that state. My Javascript will then take the values from the select element and place it into the textarea.

$(document).ready(function () {
$('.state input').on('change', function () {
setTimeout(function() {
$('.neighborhoodtextarea textarea').val('');
$("select#Field3").each(function() {
var str0 = $(this).html().replace(/\<option\>\<\/option\>/g, '');
var str1 = str0.replace(/\<option\>/g, '');
var str2 = str1.replace(/\<\/option\>/g, '\n');
$('.neighborhoodtextarea textarea').val($('.neighborhoodtextarea textarea').val() + str2);
});
}, 100);
});
});
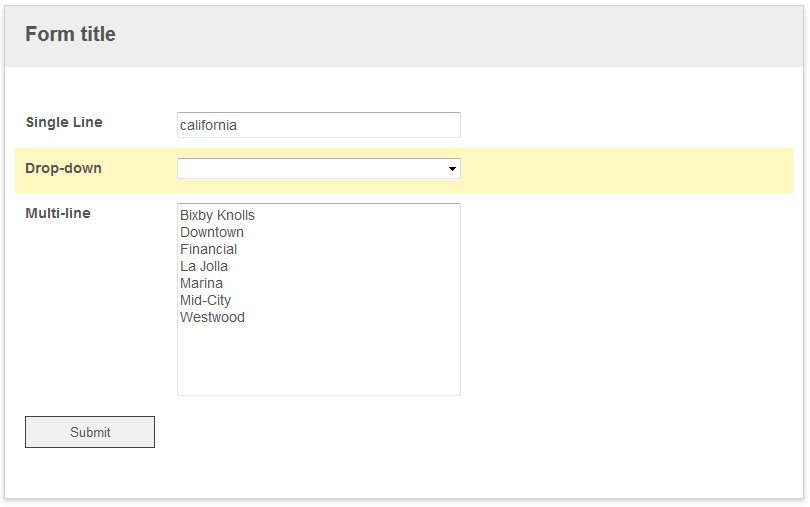
The resulting form submission looks like the following (I just typed in "california" into the input field and then tabbed to the next field):

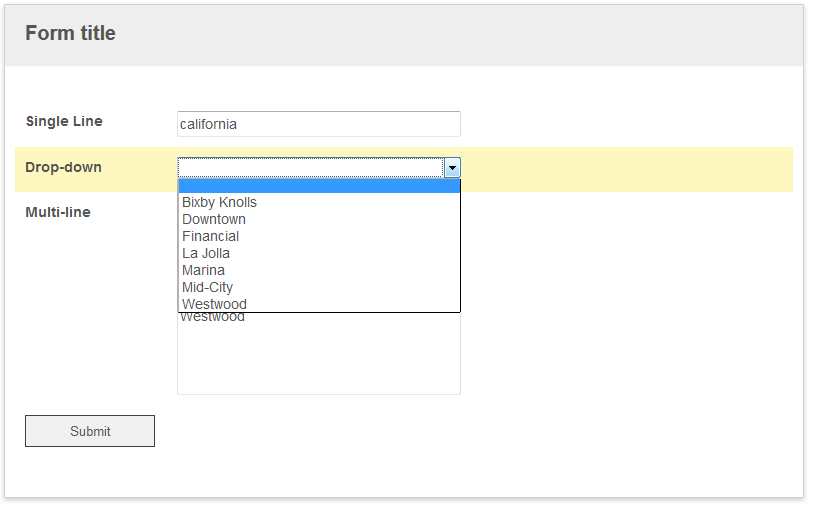
And you can see it does match up with what's in the drop down

Something to note is that when a drop down list is populated from a lookup, there are no actual values associated with the option elements. That's why I have to manipulate the HTML and strip away the option tags to get the strings between them. Another thing is that I added a tenth of a second delay to give the lookup time to populate the drop down field before the JS runs.
Also, while I didn't explicitly hide the drop down list, you could do so.