1. The default label alignment is set to Top. How do I set the label to the left of the input box for a few fields?
If you want the whole form to have labels on the left, use the setting to change it for the whole form. But if you are wanting most of the form to have labels on the top and only a few select fields to have labels on the left, some CSS like this will get you started (tested on Version 11.0.2311.50556). Note that this is only addressing the label and the field, I can't promise it won't do weird things with other components like the text above/below the field. Give the fields you want to have labels on the left the leftLabel class.
/*Fields with the leftLabel class will put their
labels to the left of the field, instead of the
top as with most of the rest of the form.*/
.leftLabel .form-q {
display: flex;
flex-direction: row;
}
.leftLabel .field-label {
display: flex;
flex-basis: 20%;
flex-grow: 0;
flex-shrink: 0;
margin-right: 10px;
}
.leftLabel .cf-field {
display: block;
flex-basis: 0%;
flex-grow: 1;
flex-shrink: 1;
}
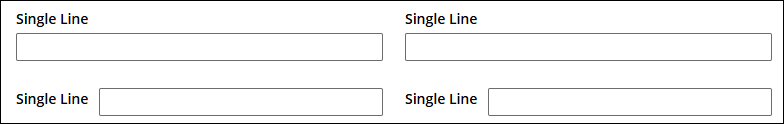
Example - two fields without the class and two fields with it:

2. How do I set the background color of a section?
You can add CSS classes to a section just like you can a field. Here's some CSS that controls the background color of whatever element the class names are added to (greenBackground, yellowBackground, and orangeBackground on this example):
/*Color Backgrounds for fields or sections.*/
.greenBackground {
background-color: #008000;
}
.yellowBackground {
background-color: #FFFF00;
}
.orangeBackground {
background-color: #FFA500;
}
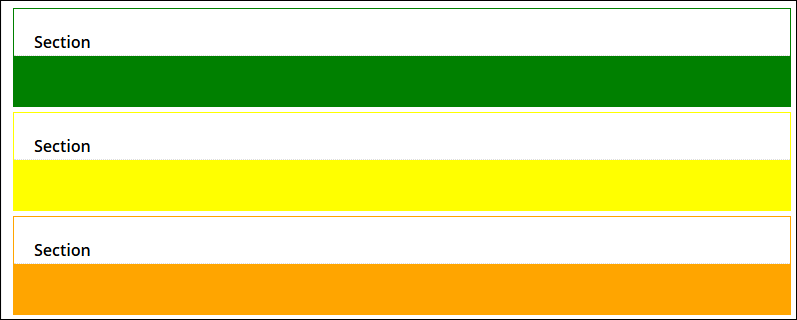
Example:

3. Are there any resources or tutorials for CSS Beginners that could teach me more in Modern Forms?
There are a ton of examples here on Laserfiche Answers - and those are going to be the most helpful as they directly relate to Forms. You just need to be careful when comparing Classic Designer versus Layout Designer as the examples for one don't usually work in the other without modification. For more general guidance, I usually Google what I'm trying to do. There are a ton of good resources out there like w3schools.