The thing about Workflow being able to work with a Table versus a Collection shouldn't be an issue - Workflow will handle either the same way.
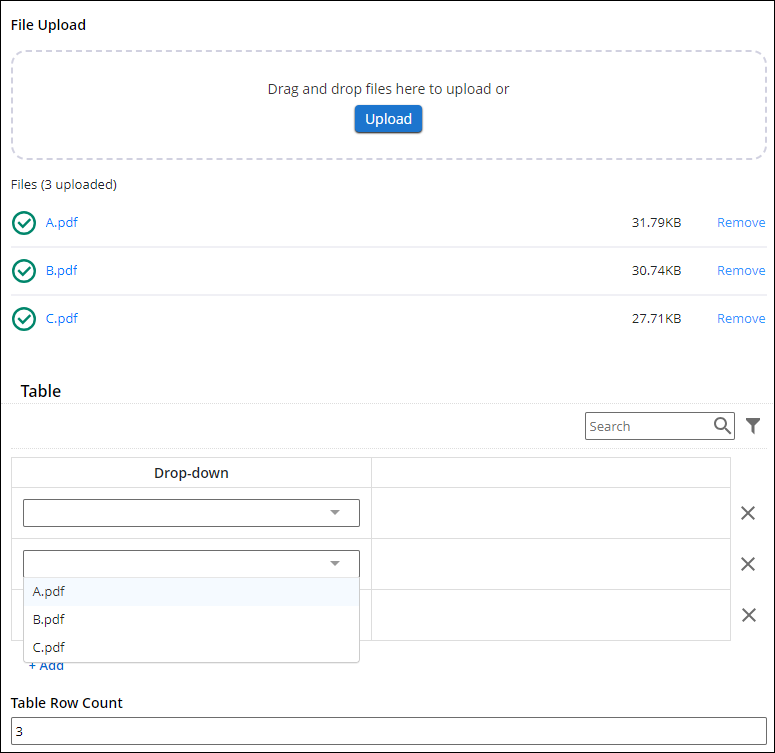
As far as the behavior you are wanting to populate the files from the upload into a dropdown field - that also won't matter whether you use a collection or table. Although there are some structural differences between them, that shouldn't matter for this purpose.
The following Javascript should meet your needs in the Modern Designer. I tested this on Forms 11 Update 5 (11.0.2311) and you indicated you are on Forms 11 Update 3 (11.0.2212) - therefore, it is possible this Javascript will not work without upgrading. I can't say for sure whether or not all of the functionality was available on Update 3, but I suspect it was not all available yet. I definitely recommend updating to Update 5 if you can, not just for this, but for a large selection of other additions that were made to the Modern Designer.
This Javascript assumes you have a single upload field on your form. It assumes the dropdown field is contained within a table or collection.
Preparation:
- Determine the Field ID of the upload field - you'll populate that number in line 2 of the Javascript (instead of 1 that I have listed).
- Determine the Field ID of the dropdown fields in your table - you'll populate that number in line 3 of the Javascript (instead of 8 that I have listed).
- Determine the variable name of the table and the dropdown field - you'll need it for step #4.
- Add a number field to your form (you can use field rules to hide it). Add the following formula to the number field (being sure to update the two references to TableVariable.DropDownVariable with the table and drop down variables you determined in step #3.
=COUNTIF(TableVariable.DropDownVariable, "<>") + COUNTIF(TableVariable.DropDownVariable, "=")
- Determine the Field ID of the number field you created in step #4 - you'll populate that number in line 4 of the Javascript (instead of 10 that I have listed).
- Add this Javascript to your form:
//Populate the ID values for the fields on the form.
let uploadFieldID = 1;
let dropDownFieldID = 8;
let tableRowCountFieldID = 10;
//Trigger the function on form load and upload
//field changes.
UpdateDropDownOptions();
LFForm.onFieldChange(UpdateDropDownOptions, {fieldId: uploadFieldID});
//Trigger the function when table rows are added or
//deleted. There is no LFForm event yet for adding
//and deleting rows, so this serves that purpose.
LFForm.onFieldChange(handleRowChange, {fieldId: tableRowCountFieldID});
let previousRowCount = LFForm.getFieldValues({fieldId: tableRowCountFieldID});
function handleRowChange() {
const newRowCount = LFForm.getFieldValues({fieldId: tableRowCountFieldID});
if (newRowCount < previousRowCount) {
//row deleted
UpdateDropDownOptions();
} else if (newRowCount > previousRowCount) {
//row added
UpdateDropDownOptions();
}
previousRowCount = newRowCount;
}
//Function to update the file list and load
//it as the options in the dropdown fields.
function UpdateDropDownOptions() {
let uploadList = LFForm.getFieldValues({fieldId: uploadFieldID});
let fileList = [];
uploadList.forEach(function(element) {
fileList.push(element.name);
});
let dropDownFields = LFForm.findFieldsByFieldId(dropDownFieldID);
dropDownFields.forEach(function(element) {
LFForm.changeFieldOptions(element, fileList, "replace" );
});
}