I played around with this in my own environment for a while, just to see what I could see.
With a publicly available form, you just have the form that is being displayed and loaded.
With a private form, you have the form starting to load and then promptly redirecting to the login page, and then you have the login page redirecting back to the form once complete.
The iFrame has to not only be able to handle those redirects properly, but the pages themselves need to be enabled to allow inclusion within an iFrame.
I can't speak to Cloud specifically, but with my on prem environment running 11 Update 3 (11.0.2212.30987), I was able to get both a public form and a private form to display something in an iFrame. The private form redirected to the login page. But then the login page didn't actually work as expected to log in and rediect to the form, it was just stuck on the login page.
If you want to test whether the Cloud form login page even allows itself to be displayed in an iFrame, you can:
- Load the login page in a Chrome window.
- Access the Inspect/DevTools window (from a right-click on the page or pressing F12).
- Go to the Network tab.

- Refresh the login page while on the Network tab, and you'll see the list of loaded items along the left of the Network tab's list.
- You should see the URL for the login page as one of the first items in the list (you'll probably see your actual Form's URL once or twice and then the LogIn URL listing a returnURL value back to your Form's URL).

- Select it and more information will be displayed to the side of it.
- There are more tabs there for that selection, including a tab labeled "Headers".
- Select that "Headers" tab.

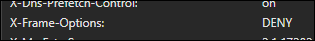
- You're looking for a header option called "X-Frame-Options".
- It might not be there, but if it is, it might be listing an option like "DENY".

- If that is the case, then that would explain why it isn't working, and would mean there isn't anything you can do about it.
The fact that the on prem login screen did load for me, but the Cloud login screen isn't loading for you, does make me suspect that perhaps the Cloud version does have that "X-Frame-Options"="DENY" header, but I can't say for sure, since I'm not in Cloud to be able to test it.
And as I mentioned before, although the login page did load for me, it didn't actually function as expected, so this just might be a dead end. I'm sorry.