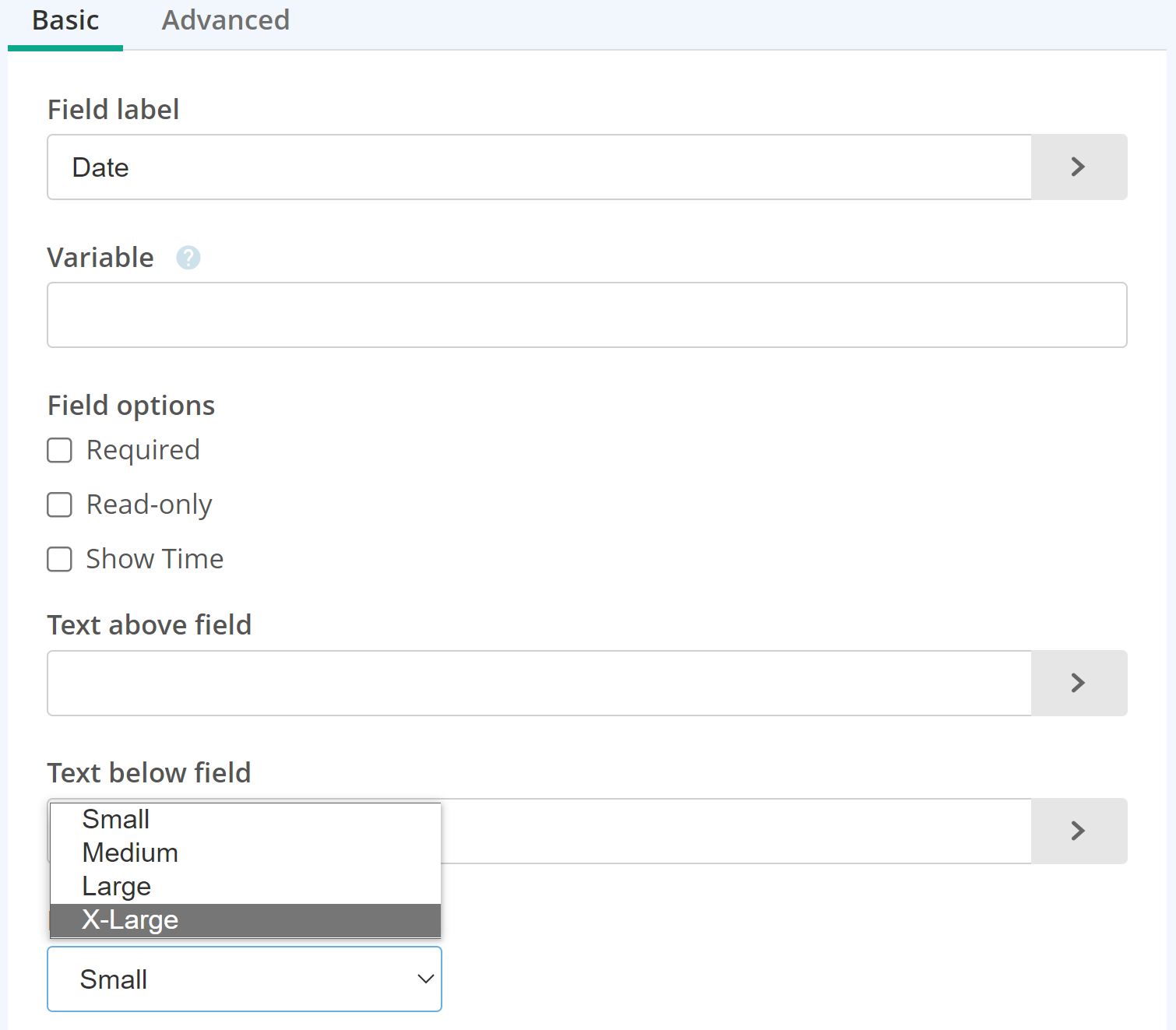
Check the width setting in the individual field settings.
Whenever you use the TwoPerLine type styling to manually adjust the width of the fields, it is best to set fields to X-Large so they will fill the available space better without requiring extra CSS.

To explain, in the classic designer the small, medium, large, and x-large settings determine field size based on a percentage of the parent.
The classic designer wasn't originally intended for side-by-side fields, so under normal circumstances the parent is ~100% of the form width and this setting controls field sizes.
To put fields side by side, you have to change the width of the parent element, which in turn affects the size of the contained field because it is percentage based.
The x-large option uses the highest percentage; manually setting a width is also possible but more complex because if you set it to 100% it would cause issues with the datepicker icon/button.