The problem here is that each component of the form in the Classic Editor is a DIV element at its highest level. We can't wrap a DIV around one another. We can make them side by side, we can make them above or below each other. But each DIV will be square shaped and won't wrap around each other.
This isn't possible with two DIV elements:

So the best we can do is try to trick it so it kind of looks like it is wrapping around the object.
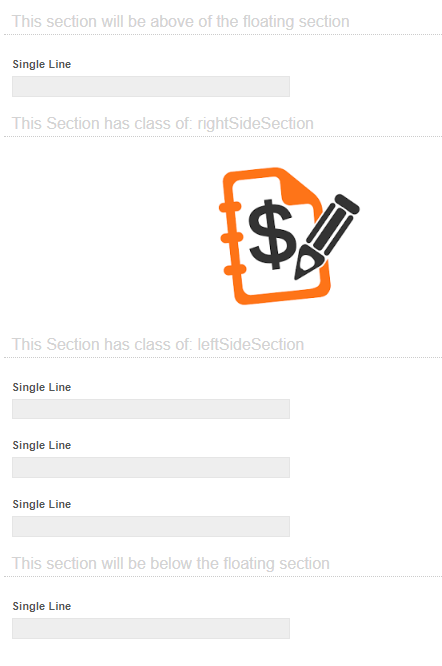
For example, this structure of four sections, two of which have CSS classes of rightSideSection and leftSideSection, puts the two sections side-by-side with the CSS float property.

Here's the actual CSS:
.rightSideSection {float: right; width: 50%;}
.leftSideSection {float: left; width: 50%;}
.leftSideSection li {width: 200%;}
The first two lines are making the sections half the width of the screen and floating them on the right and left sides of the screen.
The third line is making the fields within the left side section 200% of the width they would have been. This is because the section is 50% of what it would be originally, so those fields were shrunk, and this is returning them back to their original.
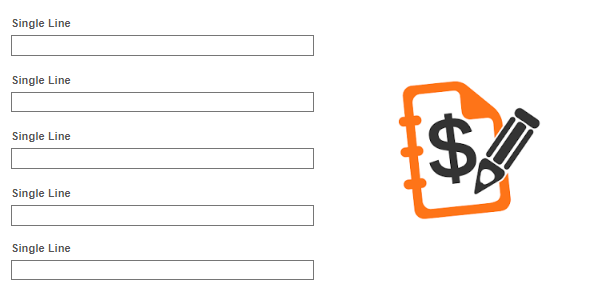
The end result looks like this:

The image is approximately the same height as the three fields in the leftSideSection (or using the HTML in that custom HTML Element, you can make it the same height).
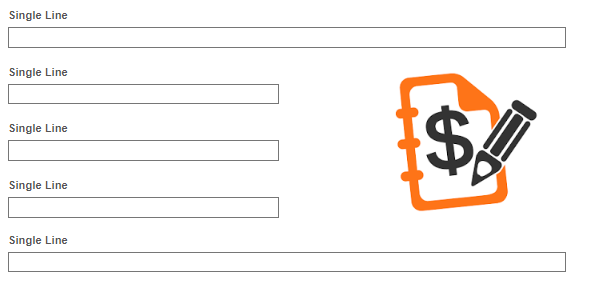
The five fields are all set to Medium width, which is why they are only filling half the screen. Instead, I could set them to XLarge width (at which point, I want to remove the third line of the CSS that makes the fields in the leftSideSection 200% width), and it will look like this instead:

Now it looks like the fields are wrapping around the image, even though we know they are not.