Okay, I think I understand. And I think you were really close with your function.
I have the following working in a test with Version 11.0.2212.30907 Classic Designer.
Here's the updated Javascript:
function SetRadioButtonInCollection(LOADFieldClass, LOADOtherFieldClass, collectionClass, RadioButtonFieldClass)
{
$('.' + collectionClass + ' .kx-repeatable > div').each(function ()
{
var LOADValue = $(this).find('.' + LOADFieldClass + ' input').val();
var LOADOtherValue = $(this).find('.' + LOADOtherFieldClass + ' input').val();
if(LOADOtherValue != '')
{
// The RadioButton control has an OTHER option.
$(this).find('.' + RadioButtonFieldClass + ' input[value="_other"]').prop('checked', true).trigger('change');
$(this).find('.' + RadioButtonFieldClass + ' input.otherchoice').val(LOADOtherValue);
}
else
{
// The RadioButton control has an option that is not OTHER.
$(this).find('.' + RadioButtonFieldClass + ' input[value="' + LOADValue + '"]').prop('checked', true).trigger('change');
}
}); // End of collection loop.
} // End of function SetRadioButtonInCollection.
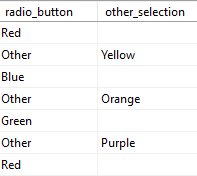
Here's what I have in the database it is populating from:

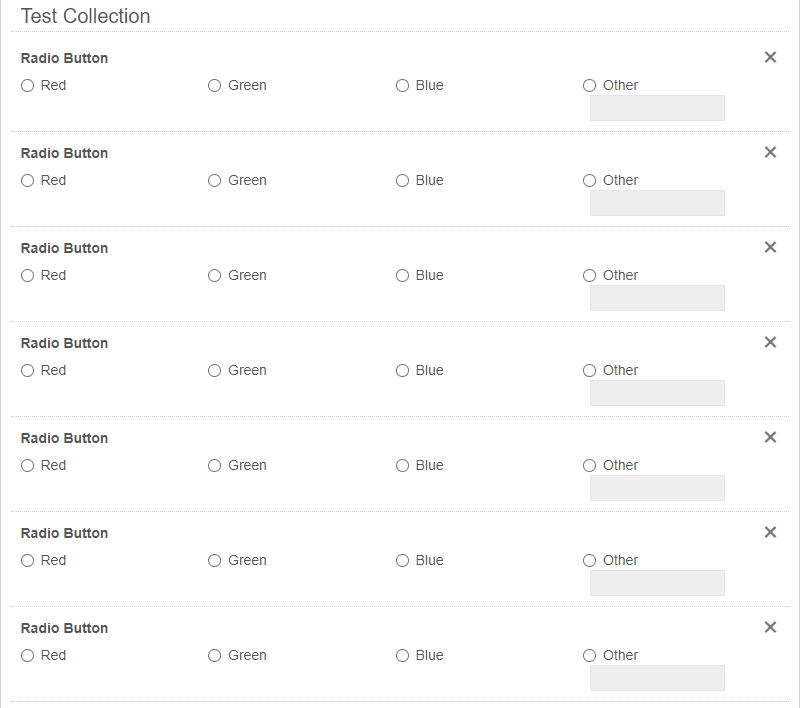
When the form loads, but has not run the function yet, I can't see anything because it's only populated the hidden fields in the collection:

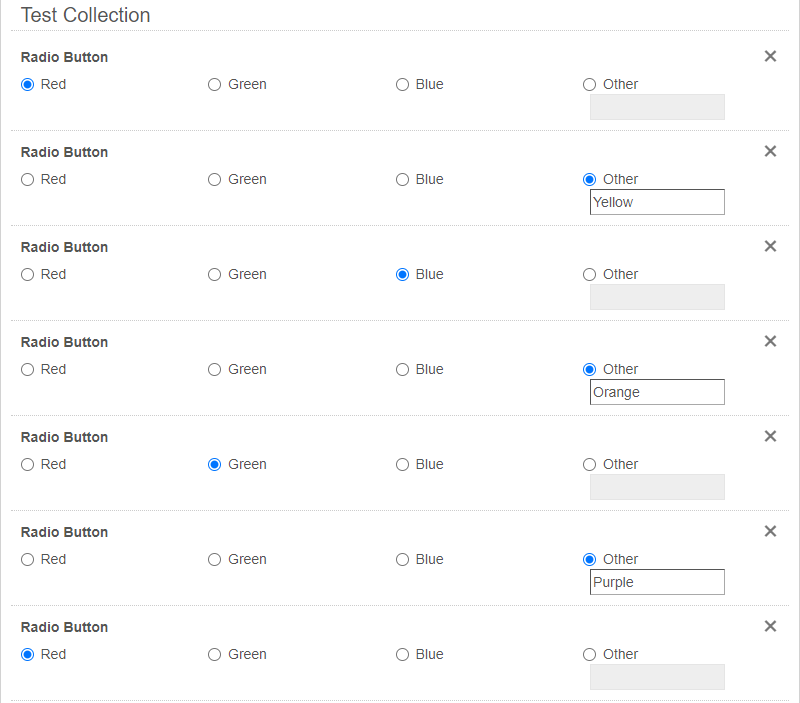
But then after I trigger the function, it populates all of the radio buttons and their other fields, based on the contents of those hidden single line fields: