I have several forms where I have a field that I want always visible, but only sometimes required. Here's some simple javascript to help with that.
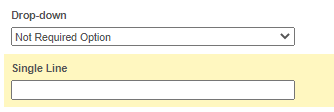
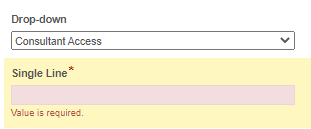
Create a drop-down field, give it the 3 options you listed as required (Consultant Access, Vacation Coverage or New Temporary Employee) along with some other options as well. Give it the CSS class name of requiredSource.
Create a single-line field, give it the CSS class name of requiredDestination.
Add this Javascript:
$(document).ready(function () {
//when the dropdown field with requiredSource class is changed:
//If it's value is Consultant Access, Vacation Coverage or New Temporary Employee then set the
//single line field with requiredDestination class as required, otherwise set it not required.
$('.requiredSource select').change(function() {
if($(this).val() == 'Consultant Access' || $(this).val() == 'Vacation Coverage' || $(this).val() == 'New Temporary Employee')
{
$('.requiredDestination').each(function() {
$(this).find('input').attr('required', 'true');
$(this).find('input').addClass('required');
$(this).find('.cf-label').find('span').find('span').first().append('<span class="cf-required">*</span>');
});
}
else
{
$('.requiredDestination').each(function() {
$(this).find('input').removeAttr('required');
$(this).find('input').removeClass('required');
$(this).find('.cf-label').find('.cf-required').remove();
$(this).find('input').parsley().validate();
});
}
});
});
Now the single line field is required when the drop-down field has one of those three options selected.

Otherwise it is optional.