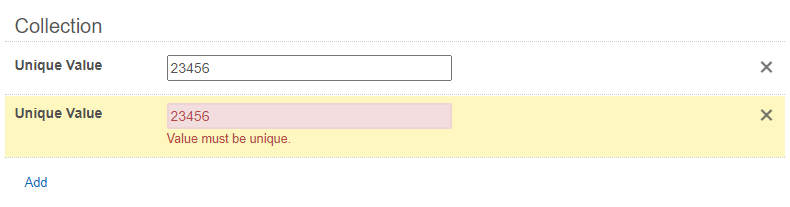
Here's an example, just update the classes and message as needed. This is only set up to work with rows that exist when the form is loaded, and rows that are manually added by the user.
If you have rows added by a lookup, then you'll need to set the validator attribute on lookup complete as well to ensure those rows a get the same validation.
$(document).ready(function(){
// set validation for any sets that exist on form load
$('.uniqueValue input').attr('data-parsley-uniquevalue','');
// set validation when new rows are added
$('.myCollection .cf-collection-append').click(function(){
$('.uniqueValue input').attr('data-parsley-uniquevalue','');
});
});
window.Parsley.addValidator('uniquevalue', {
validateString: function(value, requirement, field) {
var valueList = $('.uniqueValue').find('input:visible').map(
function() {return $(this).val().trim(); }).get();
return _.filter(valueList, function(v) { return v == value }).length == 1;
},
messages: {
en: 'Value must be unique.',
}
});