If anyone else encounters this issue, here is the resolution we came up. I don't know if it's the best solution, but it works, and that's what matters.
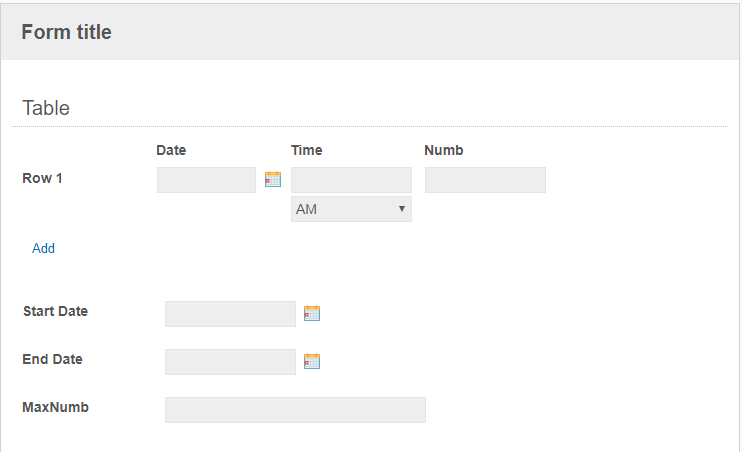
In order to avoid complicating the actual form I was working on, I created a test form:

Much thanks to the help of @████████ for his JavaScript:
$(document).on('click', '.cf-table-add-row', function(){
$('.datefield input').last().val($('.datefield input:eq(-2)').val());
// window.alert("add triggered");
});
$(document).ready(function () {
$('.cf-table-block').on('blur', 'input', GetMax);
function GetMax() {
//window.alert("GetMax triggered");
var myMax = 0;
$('.cf-table-block tbody tr').each(function () {
var myNumb=0;
myNumb=$(this).find('.Numb input').val();
//window.alert("Number is "+myNumb);
if(myNumb>myMax){
myMax=myNumb;
};
});
//window.alert("max is "+myMax);
$('.MaxNumb input').val(myMax);
}
});
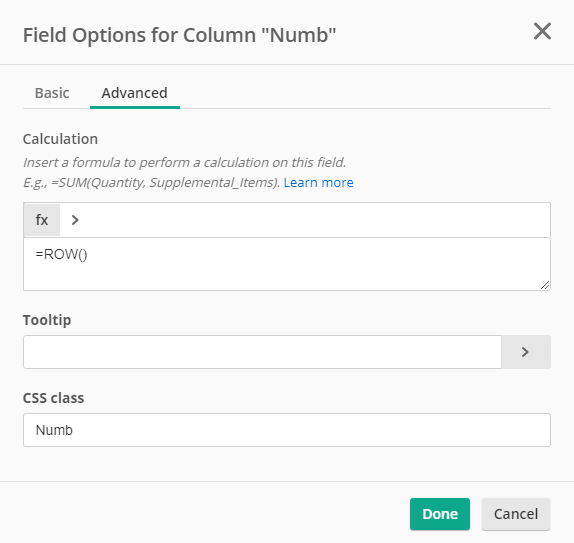
We created an additional column in the table named "Numb" and set the following parameters under the Advanced tab:

As this column is only used as a counter and doesn't need to be seen, we set a Field Rule to hide it:
We then created an additional number field called MaxNumb and set the CSS Class to MaxNumb from the JavaScript. A Field Rule was created to hide this field as well.
We added =INDEX(Table.Date,1) to the Calculation field for the Start Date and =INDEX(Table.Date, MaxNumb) to the Calculation field for the End date. The end result being, that the End Date will always be whatever value is in the final row of the Date column. This way, we can grab that variable and save it in a metadata Date field in the repository with the form. Previously, when we tried saving it, it would try to set the variable as:
7/12/2019
7/19/2019
7/31/2019
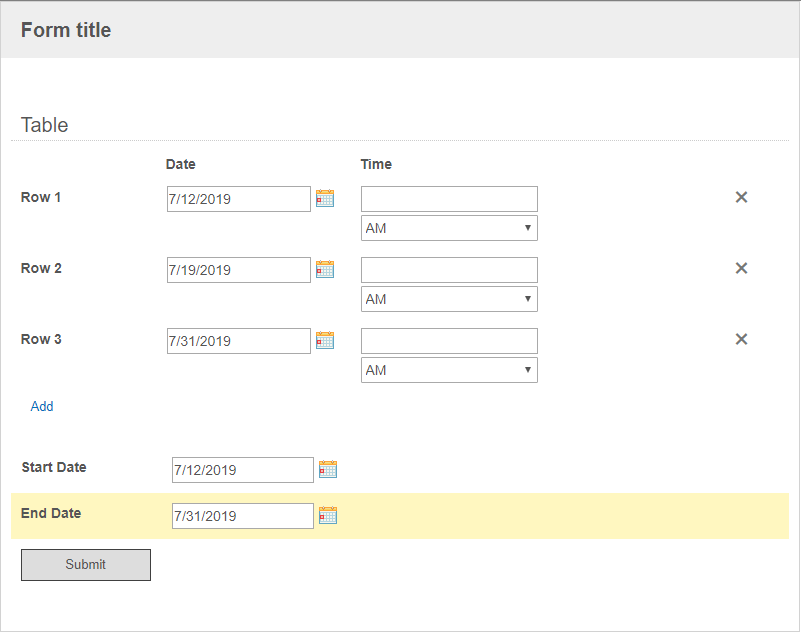
The final result looks like this:

I'll end up hiding the Start Date and End Date fields as those don't need to be shown on the form, and are just variables used for saving to the repository.