SELECTED ANSWER
replied on February 22, 2019
Hi Mary Lou,
The following Javascript worked for me:
(function() {
$(document).ready(function() {
$('.radio input').change(function() {
if ($(this).val() == 'Yes') {
$('input#Field7-0').prop('checked', true);
}
else {$('input#Field7-0').prop('checked', false);}
});
});
})();
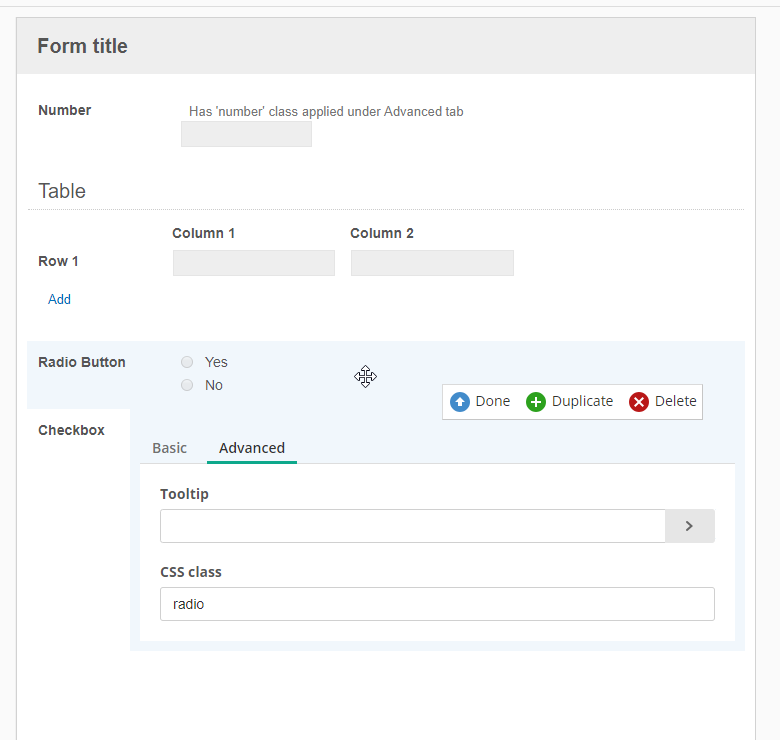
You'll need to apply the "radio" class to your radio button group, like so:

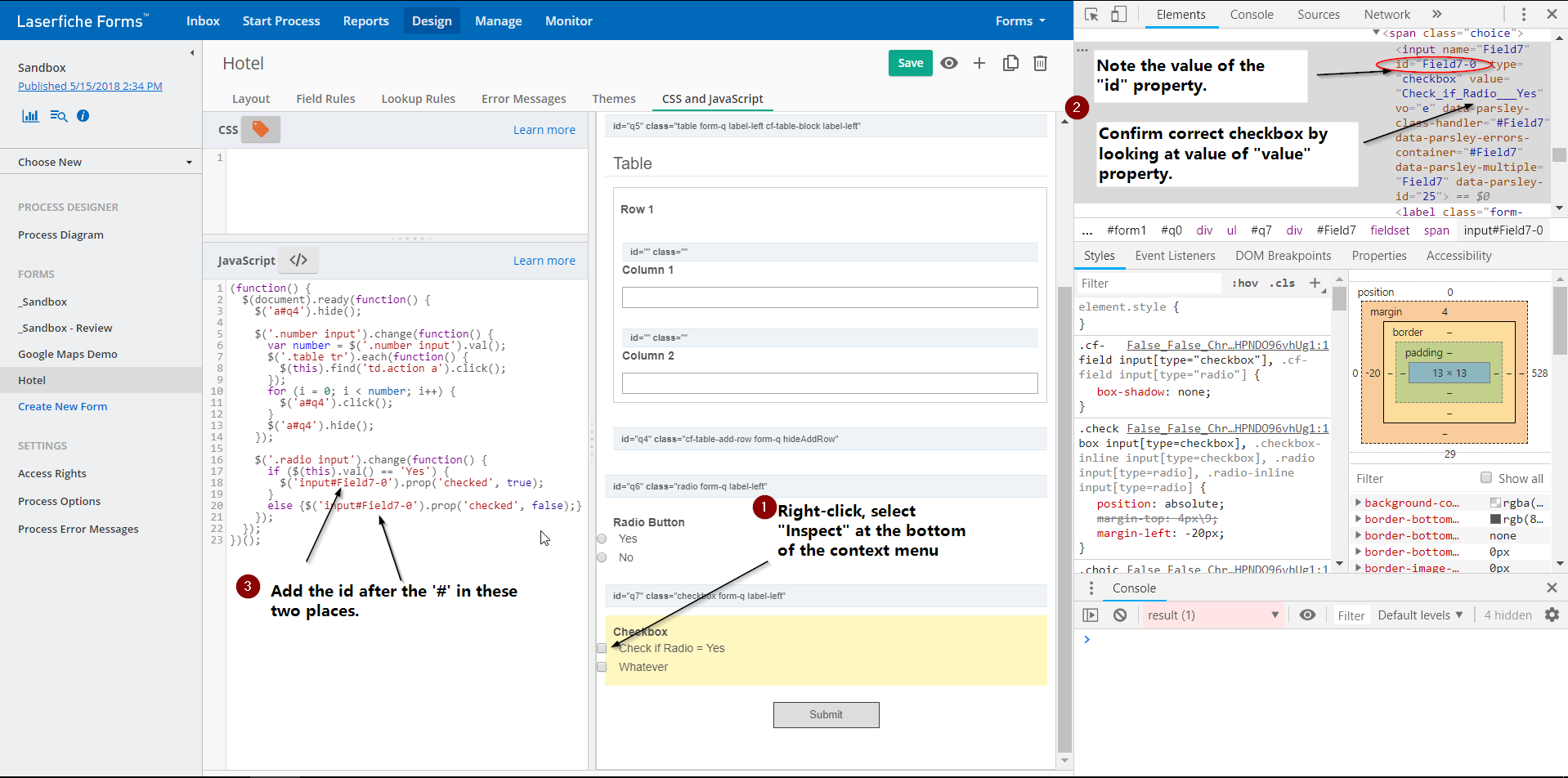
You'll also need to make note of the id associated with the Finance checkbox your checkbox group. The following screenshot walks you through finding this info:

This code will uncheck the box when the radio button is not set to "Yes", but the user will still be able to check the box manually. If you don't want to automatically uncheck this box, just delete line 20.
Best,
Rob