What you need to do is that every time when you change the page, add the field/group to current page. In this way, you only keep one copy of the actual field/group, but it shows on every current page you are on. We need following steps:
1. first add the designated field/group to the top of the first page in the Layout tab.
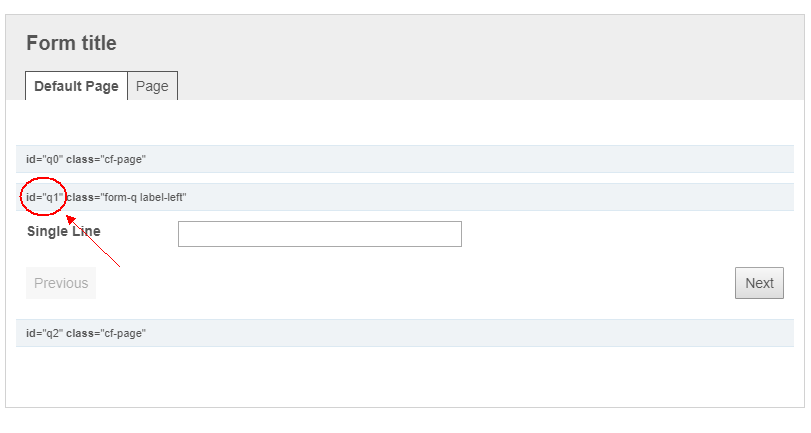
2. we will add a function that achieves the functionality to move current field/group to the target page. Get the ids of the field/group you added in the first step, you can find the ids in the forms Designer, CSS and Javascript tab, as the screenshot below

1) if you are moving a field to a page, then following script should work, replace q1 in the script with the id of your designated field.
var moveToPage = function(curPage) {
// make sure current page doesn't already has the element
if (curPage.find('#q1').length <= 0){
var ele = $(curPage).find('.cf-section-block ul');
if (ele.length > 0) {
// append the element to this page inside the first section
$('#q1').prependTo(ele[0]);
} else {
// append the section container if the container doesn't exist
$("<div class='cf-section-block' readonlysection='false'></div>").prepend($('<ul></ul>').prepend($('#q1'))).prependTo($(curPage));
}
}
}
2) if you are moving a bunch of fields, define a variable to contain all the field ids, such as listOfIdsToMove below, then use a loop to add the elements.
var listOfIdsToMove = ['q1', 'q5'];
var moveToPage = function(curPage) {
// make sure current page doesn't already has the element
if (curPage.find('#' + listOfIdsToMove[0]).length <= 0){
var ele = $(curPage).find('.cf-section-block ul');
if (ele.length > 0) {
// append the element to this page inside the first section
listOfIdsToMove.forEach(function(id) {
$('#' + id).prependTo(ele[0]);
});
} else {
// append the section container if the container doesn't exist
var ulEle = $('<ul></ul>');
listOfIdsToMove.forEach(function(id) {
$('#' + id).prependTo(ulEle);
});
$("<div class='cf-section-block' readonlysection='false'></div>").prepend(ulEle).prependTo($(curPage));
}
}
}
3)if you are moving a section with all the wanted fields inside, then it's much easier, replace the q6 in the script with your designated section id.
var moveToPage = function(curPage) {
// make sure current page doesn't already has the element
if (curPage.find('#q6').length <= 0) {
$('#q6').prependTo(curPage);
}
}
3. Now we need to trigger the function in step 2 when we clicking on either the Previous or Next button, or the page tabs. So we just find the target page, and then pass the page to the function we defined in step 2.
1) registering the event for the buttons
// move elements to page by clicking buttons
$(".cf-next-btn, .cf-prev-btn").on("click", function (event) {
var oldTab = $($(event.target).parents(".cf-page"));
var curPage = $('#' + ($(event.target).hasClass("cf-next-btn") ? $(oldTab.nextAll(".cf-page:not(.hidden)")).attr("id") : $(oldTab.prevAll(".cf-page:not(.hidden)")).attr("id")));
moveToPage(curPage);
});
2) registering event when clicking tabs
// move elements to page by clicking tabs
$('.cf-pagination-tabs li').on('click', function (event) {
var curPage = $('#' + $(event.currentTarget).attr("page"));
moveToPage(curPage);
});
So maybe you wanna try below script for section, if you wanna show a field or a bunch of random fields, just replace the function with the according one in step 2.
$(document).ready(function(){
var moveToPage = function(curPage) {
// make sure current page doesn't already has the element
if (curPage.find('#q6').length <= 0) {
$('#q6').prependTo(curPage);
}
}
// move elements to page by clicking buttons
$(".cf-next-btn, .cf-prev-btn").on("click", function (event) {
var oldTab = $($(event.target).parents(".cf-page"));
var curPage = $('#' + ($(event.target).hasClass("cf-next-btn") ? $(oldTab.nextAll(".cf-page:not(.hidden)")).attr("id") : $(oldTab.prevAll(".cf-page:not(.hidden)")).attr("id")));
moveToPage(curPage);
});
// move elements to page by clicking tabs
$('.cf-pagination-tabs li').on('click', function (event) {
var curPage = $('#' + $(event.currentTarget).attr("page"));
moveToPage(curPage);
});
});
Let me know if you run into any issues or have more questions.