One way of doing this does use the inline block like you have. What you might try is to give those two fields the same class, like Name by going to Advanced > CSS.
Then, in the CSS tab, put something like:
.Name {display: inline-block; width:47%;}
.Name .cf-medium {width:97%;}
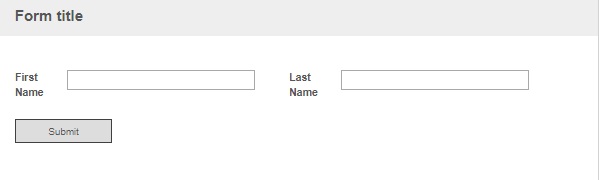
Feel free to adjust the percentages above. These percentages are controlling the width of the block containing each field and label, as well as the individual input field. This CSS will make your fields look like this:

You can choose to make the labels top-aligned for your whole form by going to the Form Settings from Layout (click the gear next to the preview button). If you wanted to have the label on top for just these fields, the CSS you paste should be:
.Name {display: inline-block; width:49%;}
.Name .cf-medium {width:130%;}
.Name label {display: block !important; width: 150% !important;}
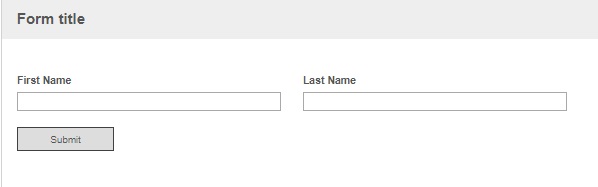
And now those two fields with the Name class will look like this:

For more on this topic, click here to go to the Laserfiche Help Files on customizing Forms appearance. I hope this helps!