Hello Nate,
Here is some Javascript that will copy the value of the first item in a collection to the next item added in a collection.
$(document).ready(function() {
$('a[ref-id="q1"]').click(function() {
var elementCount = document.getElementsByName("q3").length;
document.getElementById("Field3(" + elementCount + ")").value=document.getElementById("Field3(1)").value;
});
});
This code assumes that the first input will always have a value when you hit the add button on the collection though.
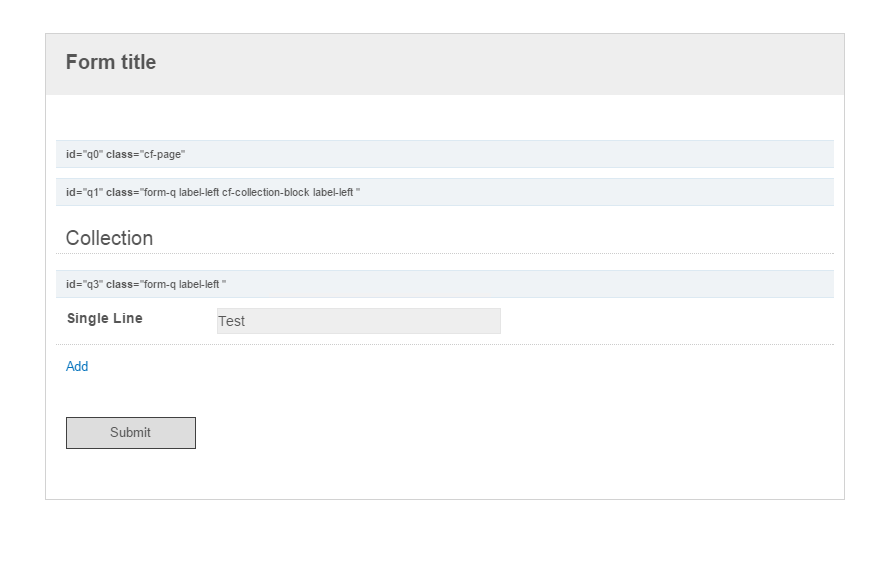
Here is the example form that I will be using to explain the code:

The first line uses the ref id to locate the add button which is part of the collection to which I watch for a click on. From there I find the number of elements in the collection that I want to populate by searching for it's name which is "q3" in this case (the name was the same as the id for my case).
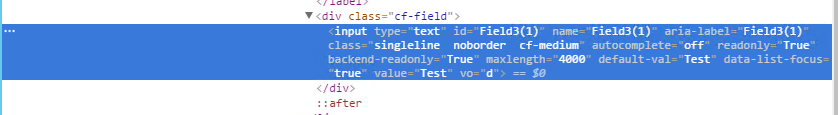
From here, you want to see the syntax for the input box that you want copied. This can be done by inspecting the input box in your browser which should look like this

The id should be unique for each one, but we see that they are numbered (in this case, it is Field3(1)). Adding another part to the collection will make the next one have the id Field3(2).
From here, we know that the unique number comes from how many rows are in the collection so we can use the variable we created before that contains the number of rows in the collection. Therefore, we set the input box in the new row added to the value of the input box of the first row.
This example only shows one Single Line field, but can be expanded to other fields.
Hope this helps!